SEO & Référencement SEO : les fondamentaux du référencement d’images

[ad_1]
Les premiers facteurs d’optimisation auxquelles nous pensons, sont autour du texte de notre site internet : longueur du contenu, intégration de mots-clés, optimisation du titre et méta description…
Néanmoins, sachez que référencement d’images est aussi très important pour référencement. Il est également devenu indispensable pour un bon référencement mondial. UN bonne optimisation de vos images a un impact très positif.
A travers cet article, nous vous expliquons pourquoi vous devez optimiser vos images. Alors donne toi 8 conseils fondamentaux pour le référencement d’imagespour booster votre référencement.
Pourquoi optimiser le référencement des images sur votre site web ?
SEO d’images : qu’est-ce que c’est ?
la référencement d’images de votre site passe par différentes actions. Aujourd’hui est un effet de levier réel faisant référence àacquisition pour les sites de commerce électronique.
En optimisant vos images, vous renforcer la puissance de votre sémantique. La mots-clés pertinents glissé sous les images sera référencé dans Google Images entre autres.
Quand le les moteurs de recherche analyseront les mots-clés de vos images, ils comprendront directement le sujet traité. Alors ils vont positionner votre site web dans un sens pertinent pour les internautes.
Pourquoi optimiser le référencement des images est essentiel ?
Il y a toute une série de raisons pour lesquelles leOptimisation SEO de vos images est devenu incontournable.
En effet, depuis le création de Google Images en 2001, les critères ont beaucoup changé. Surtout, l’accès au site original de l’image est devenu très simple.
En optimisant efficacement le référencement de vos images, vous serez visible via Google Images. Ainsi, vous offrez au web, plusieurs passerelles vers votre site internet.
De plus, vous avez déjà remarqué que boutons d’interaction ont été ajoutés aux images : « afficher l’image », « partager », « consulter ». Par ces différents moyens, votre site web peut être partagé et consulté très rapidement.
En résumé, la bonne optimisation SEO de vos images vous permet de :
- Générer du trafic supplémentaire par d’autres moyens
- Augmentez votre trafic
- Avoir une meilleure visibilité sur le web
- Répondre aux critères de référencement
- Attirer l’attention des internautes
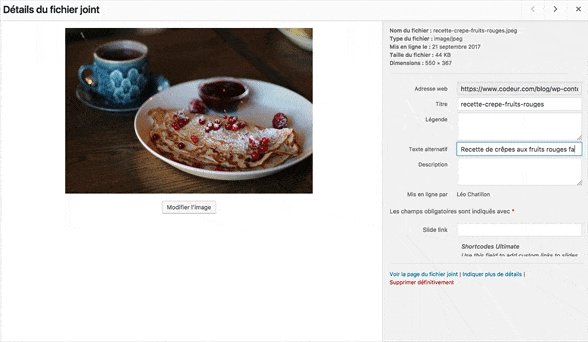
1. Choisissez un titre pertinent et clair
Le premier point important et classique du référencement des images est le nom donné à votre image. Il doit être pertinents et contiennent des mots-cléscorrespondant à votre thèmeaussi.
Votre titre doit :
- Facilitez et accélérez la recherche de votre image dans les bases de données
- Contenir le(s) mot(s) clé(s) de votre requête cible
En effet, une image nommée “xxx325670002.jpg“, ne pas ne sera pas référencé, le robot ne détecte pas encore les images comme un humain. Ainsi, cette série de lettres et de chiffres n’a ni tête ni queue pour les moteurs de recherche. Alors, rappelez-vous toujours que ce sont les mots-clés contenus dans le titre qui permettront au robot de trouver votre image.
Prenons un exemple :
Vous souhaitez illustrer la recette des crêpes aux fruits rouges :
Vos mots clés sont : recette, pancakes et fruits rouges. Ainsi, vous intitulez votre image : recette crêpes aux fruits rouges. Avec ce titre, les moteurs de recherche comprennent très vite le thème de votre page.
Essayons plutôt le titre suivant :
C’est beaucoup mieux, pour au moins deux raisons :
- Il sera beaucoup plus simple de retrouver cette photo dans votre base de données ;
- Le mot-clé que vous ciblez (“recette de pancake aux fruits rouges”) apparaît dans le nom du fichier.
Avoir cette phrase clé dans le nom de l’illustration aidera Google à savoir de quoi il s’agit car, rappelez-vous, le moteur de recherche ne peut pas voir une image en tant qu’humain (du moins pas encore).
Notez que si le fichier est intitulé “xxx325670002.jpg“, vous n’aidez pas le robot à déduire le sens de la photo. Par conséquent, cela sera néfaste pour son référencement.
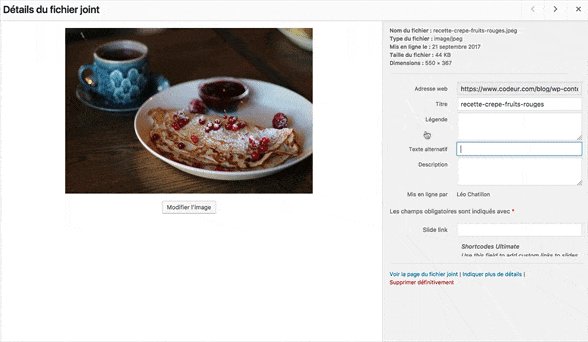
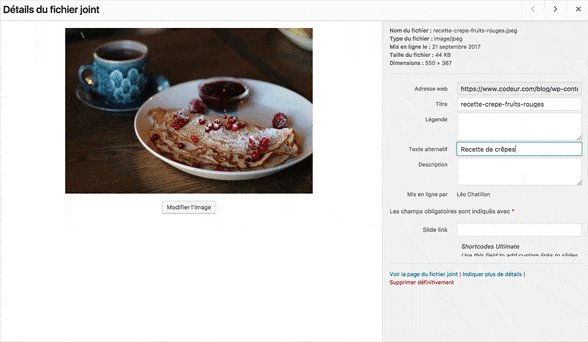
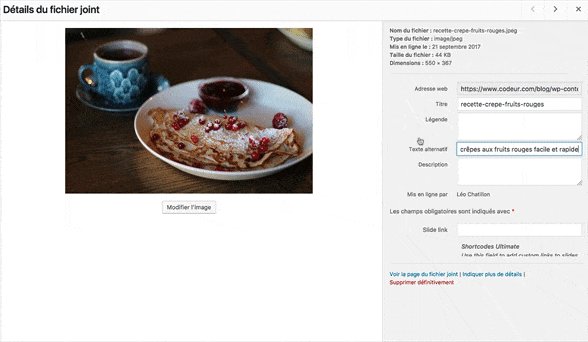
2. Optimisez la balise ALT
La Balise alternative (ou texte alternatif) est, techniquement, un texte qui s’affiche lorsque l’image a un problème d’affichage. Cela peut provenir d’une incompatibilité avec le navigateur de l’utilisateur par exemple.
Au-delà de cette fonction pratique, il a un réel intérêt SEOétant lu par les moteurs de recherche.
Vous devez donc indiquer votre mots-clés principauxsans tomber dans le Remplissage de mot-clé. (placer des mots-clés sans cohérence). Décrivez votre image avec une phrase construite qui correspond au contenu de la page. Autrement dit, réfléchissez à ce que la page apporte aux internautes.

Sachez également que la balise Alt est indispensable pour rendre votre contenu lisible par tous, dans un souci deaccessibilité web. En effet, elle est lue par des lecteurs d’écran utilisés par des personnes malvoyantes ou aveugles et permet ainsi de leur décrire le contenu de l’image.
3. Adaptez le format de l’image
En général, il y a 3 formats d’image préféré sur le web :
- JPEG : format léger pour une bonne qualité. Il est largement utilisé.
- PNG : format qui assure l’effet de transparence de l’image, pour un logo par exemple.
- GIF : format idéal pour créer des images animées
Ce sont les plus répandumais ce sont aussi ceux qui les moteurs de recherche savent par coeur.
Pour être sûr que toutes les informations contenues dans votre image soient lues par Google, préférez un de ces 3 formats. Ainsi, il est fortement conseillé d’oublier SVG, EPS et autres formats “obsolètes” difficilement lisibles pour les moteurs de recherche.
Le format WEBP est également plébiscité par Google depuis quelques années.
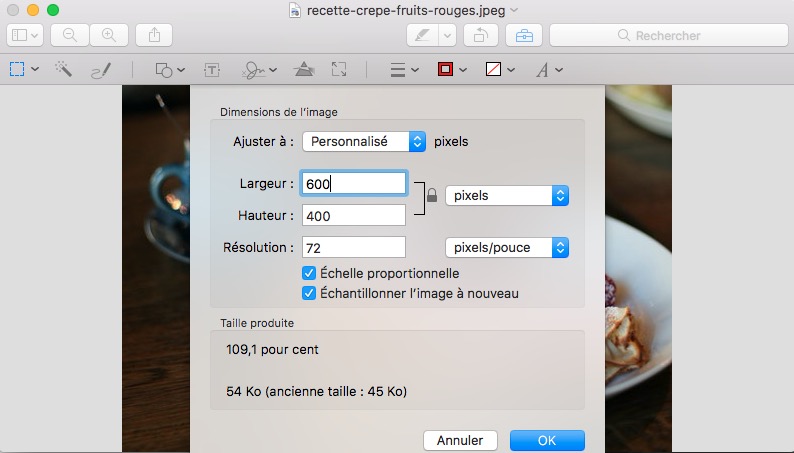
4. Ajustez la taille du fichier et de l’image
La vitesse et le poids d’un site Web avoir un impact sur son référencement naturel. C’est un fait, les grandes images alourdissent les pages web. Par conséquent, le traitement des dimensions de vos images est une étape à ne pas négliger.
Les dimensions de vos images
Lorsque vous téléchargez une image (par exemple une photo libre de droits) sur Internet, il est généralement très volumineux. Cela garantit une qualité maximale en cas d’impression ou d’autres utilisations. Cependant, ces dimensions sont souvent inadaptées à un site web.
Ainsi, afin d’assurer la à quelle vitesse votre site Web se chargeil est essentiel de redimensionner vos imagesen amont.

Historiquement, 600 pixels est considéré comme la largeur maximale d’une image sur le Web. Comme les résolutions d’écran ont évolué, ce n’est plus tout à fait vrai, mais c’est toujours un bon standard pour redimensionner vos photos.
Le poids de votre image
Comme les dimensions, la le poids de vos images est très important. Des illustrations trop lourdes auront un impact négatif sur la vitesse de chargement de votre site web.
Si vous avez Photoshop, vous pouvez réduire le poids de vos images grâce à ce logiciel. Sinon, il y en a d’autres logiciel de montage gratuit : découvrez-les.
Plusieurs formats existent selon l’utilisation des images :
- Pour un e-commerce : la taille d’un fichier doit être moins de 70 Ko.
- pour tous les types d’images : la taille du fichier ne doit pas dépasser 150 Ko voire 200 Ko MAXIMUM.
Vous devez garder à l’esprit que le la multiplication des images sur une page web réduit automatiquement la vitesse de chargement.
Pour aller encore plus loin et faire en sorte que vos images expriment l’alimentation, vous pouvez également utiliser un outil de compression en ligne.
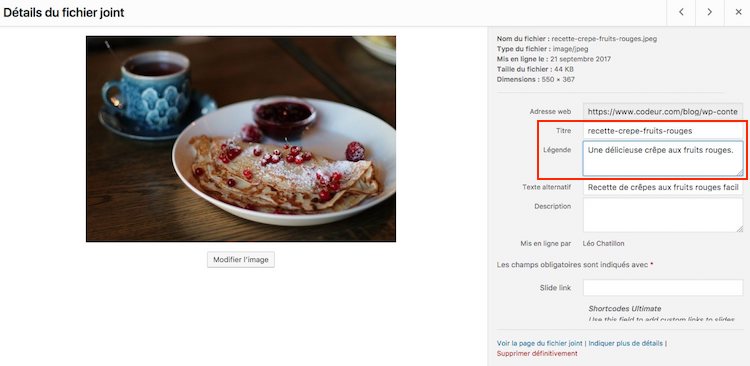
5. Ajoutez une légende à votre image
La légende de l’image est très importante. Elle doit être pertinent, court et clair. Il doit également contenir votre mots-clés principaux et une champ lexical développant votre thème.
L’ajout d’une légende permet également de contextualiser un peu plus votre image.

Dans WordPress, ces deux éléments peuvent être remplis facilement à partir de Média > Bibliothèque. Notez que, par défaut, le titre appliqué correspond au nom du fichier.
6. Optimiser les vignettes
La les miniatures sont les images miniatures qui apparaissent sur les pages catégories des sites e-commerce par exemple. Ils visent à présenter rapidement les produits. C’est également le cas pour d’autres images sur des sites Web en dehors des boutiques en ligne. Ils représenter le contenu de votre page.
Néanmoins, ils ne doivent pas provoquer de ralentissement dans le chargement de votre page.
Voici comment optimiser vos vignettes :
- Ils doivent être aussi petits que possible
- Le texte de l’attribut alt doit être modifié. Surtout, ne dupliquez pas les textes déjà utilisés sur d’autres images de votre site.
7. Ajoutez la description longue de l’image
Tout comme la légende, le longue description de l’image ne seront pas lus directement par Google. De plus, elle est très utile pour les pages de pièces jointes.
Donc, vous devez ajouter une description à votre image avec le les mots-clés de votre page. Elle devra résumer le thème de votre page afin de attirer l’attention de lecteur.
8. Utilisez des sitemaps d’images
Plans de site aider à référencez vos images sur Google. Souvent, les sites Web contiennent des images pop-up ou des galeries javascript, par exemple. Les robots d’exploration Web (robots) n’ont pas la capacité d’analyser les images qui ne sont pas nommées dans le code source de la page.
Ainsi, dans création d’un sitemap XLMtu peux indiquez l’emplacement de vos images. Par conséquent, les crawlers seront informés des images non identifiées.
Deux options s’offrent à vous :
- Insertion d’une ligne dans votre fichier robots.txt : vous indiquez le chemin vers votre sitemap image.
- Envoi du plan du site à Google à l’aide de la console de recherche.
Notre conseil
Vous avez peut-être remarqué que leoptimisez vos photos, photos et illustrations est un facteur SEO clé, aujourd’hui. Ainsi, pour assurer le bon classement de votre site dans les moteurs de recherche, cette étape ne doit pas être négligée.
De plus, l’amélioration de l’image est également bénéfique pour la rapidité et les performances de votre siteun facteur SEO important.
Si vous avez besoin d’aide pour le référencement naturel global de votre site, faites appel à nos experts SEO. Trouvez un consultant SEO indépendant maintenant sur codeur.com.
[ad_2]
Source link





