SEO & Référencement Créer une bannière web : 20 outils et astuces

[ad_1]
Une bannière de site Web est un élément graphique indispensable pour générer du trafic et augmenter la visibilité de votre marque.
Une bannière réussie permet également de se démarquer et de challenger l’internaute. les publicité native intègre des publicités directement dans les bannières et remplace les bannières traditionnelles. C’est un outil marketing essentiel.
Voici une série de 9 outils pour créer une bannière web qui s’adaptera à tous vos supports de communication marketing.

Si vous êtes débutant en graphisme, vous maîtriserez rapidement cet outil après avoir visionné le tutoriel de bienvenue. Snappa est sans doute la solution la plus facile à utiliser sur le marché. Vous aurez le choix entre différents modèles de bannières prédéfinies peut s’adapter à votre réseaux sociaux, votre blog ou votre site web. Vous pouvez également sélectionner dimensions personnalisées pour créer vos bannières.
Snappa a un banque d’images taille avec plus de 3 000 000 photos, 100 000 illustrations et 200 polices !

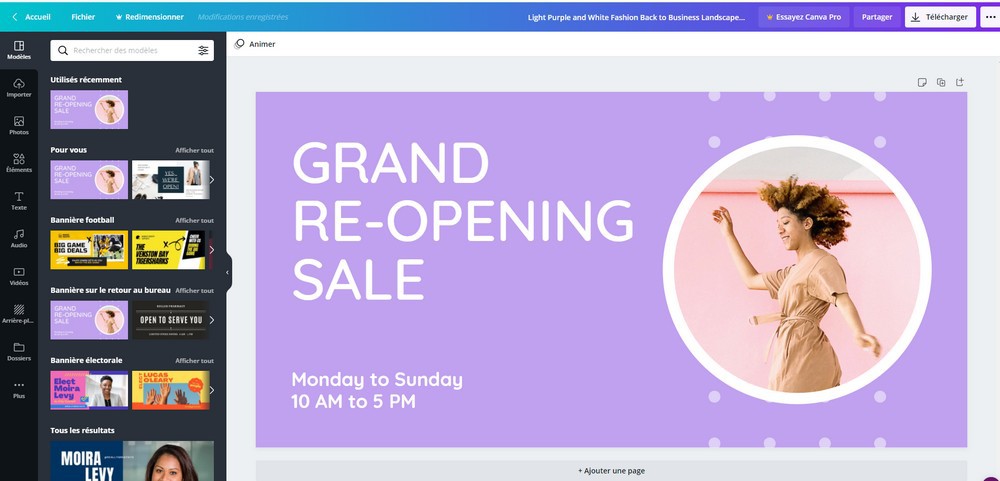
Canva est un plateforme de création graphique qui vous permet de créer des conceptions professionnelles très facilement. C’est l’outil graphique incontournable du moment avec une infinité d’options à disposition des utilisateurs !
Canva vous permet de créer une bannière professionnelle en moins de 5 minutes grâce à de nombreux templates prédéfinis et gratuits. Pour une utilisation professionnelle et quotidienne, la version payante vous offre l’accès à une impressionnante banque d’images et à des fonctionnalités avancées.
Si vous êtes débutant, des tutoriels vous permettent de maitriser l’outil rapidement.
Lire aussi : Les 5 meilleurs logiciels de dessin vectoriel

GIMP est un outil d’édition et de retouche d’image efficace et gratuit. Vous pouvez utiliser cet outil pour éditer vos photos, traiter des images numériques et créer vos bannières. GIMP a des outils comme le crayon, le pinceau, le clonage ou le fondu et des outils avancés pour créez vos propres motifs.
Cet outil graphique est destiné aux utilisateurs ayant quelques connaissances en graphisme.
Lire aussi : 4 logiciels de mise en page et de PAO à connaître

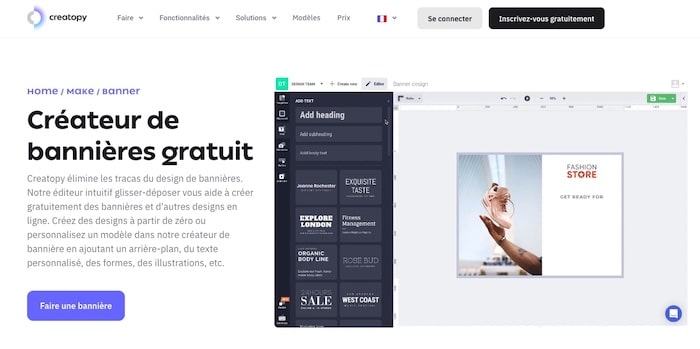
Cet outil graphique peut vous aider créer des bannières animées et interactives et ainsi attirer un trafic important sur votre site !
Creatopy est l’outil parfait pour créer un bannière dynamique. Vous disposez de 100 modèles de bannières modifiables et d’outils pour commencer.
Et si vous souhaitez aller plus loin, la version premium vous offre de nombreuses possibilités supplémentaires pour créer une superbe bannière dynamique.

Fotor est un outil d’édition et de retouche photo professionnel qui s’adresse également aux débutants avec modèles de bannières publicitaires prédéfinis. Les templates proposés s’adaptent à vos réseaux sociaux comme Facebook ou YouTube, mais vous pouvez aussi les personnaliser.
Lorsque votre création est terminée, vous pouvez la télécharger aux formats .pdf, .png ou .jpeg.

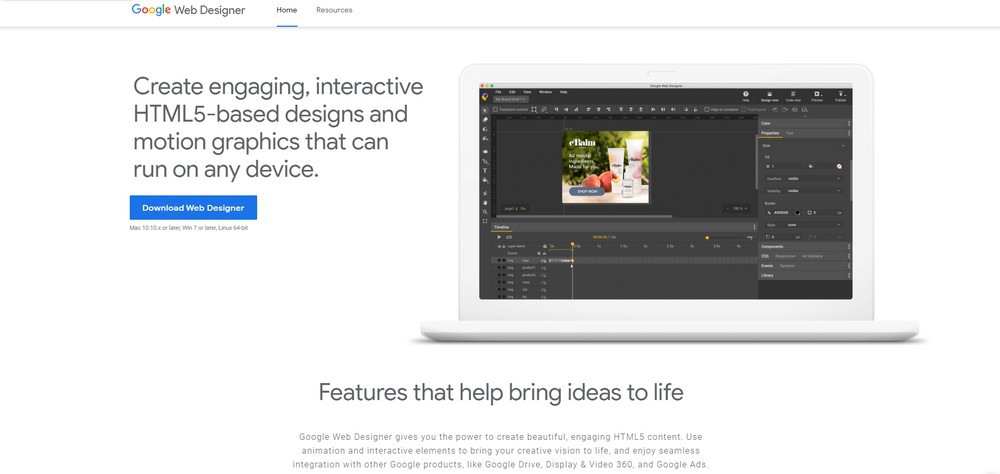
Google propose également un outil de conception graphique pour créer les bannières de votre site. Google Web Designer est une solution très complète avec beaucoup de modèles prédéfinisdisponible qui s’adaptera à la fois à vos réseaux et à votre site web.
En revanche, il n’est pas aussi simple à utiliser qu’un outil tel que Canva et les débutants en graphisme mettront du temps à le maîtriser.

Flexitive utilise HTML5 pour créer conceptions révolutionnaires de haute qualité. Les nombreuses fonctionnalités de cet outil graphique vous permettent de laisser libre cours à votre créativité.
Un simple clic vous permet d’obtenir une bannière publicitaire adaptable à vos réseaux sociaux et à votre site internet. L’outil est payant mais une version d’essai est disponible.

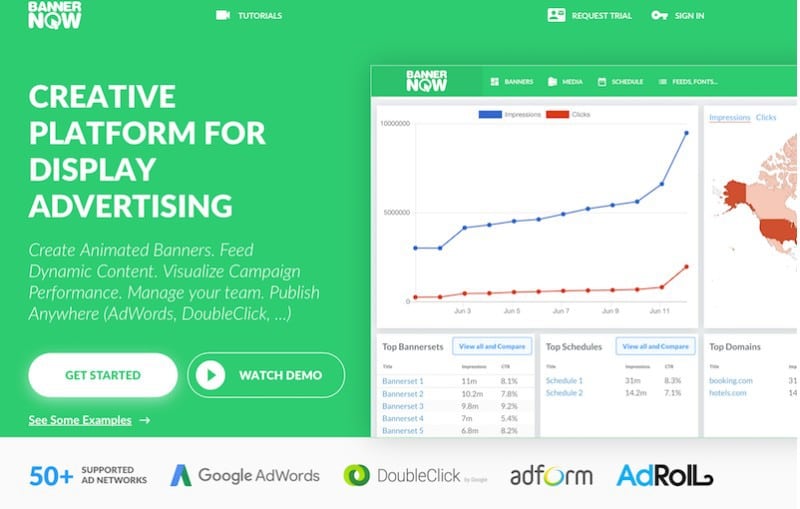
Comme son nom l’indique, cet outil permet de créer rapidement des bannières. Bannernow vous donne accès à un écran d’édition complet pour personnaliser vos conceptions. Vous pouvez donc ajouter des diapositives, des boutons, des icônes et même des effets spéciaux. Un impressionnant bibliothèque de polices est mis à votre disposition. Vous pouvez également positionner chaque élément à l’intérieur de votre conception comme vous le souhaitez.

Cet outil vous aide à créez votre design étape par étape. Vous pourrez concevoir votre bannière publicitaire de manière à l’adapter à tous vos supports de communication marketing. Choisissez simplement la taille parmi une sélection de modèles, puis intégrez votre image, vos textes et un cadre. Pas besoin d’être un expert en graphisme pour maîtriser Mybannermaker.
11 conseils pour créer votre bannière web
Savez-vous à combien de bannières web un internaute est exposé chaque mois ? Pour 1 700 bannières en moyenne. Fou, non?
Inévitablement, les utilisateurs ont appris à les ignorer et à “faire avec”. Alors, si vous voulez que votre publicité attire leur attention, voici 11 astuces pour rendre vos bannières web captivantes !
1. Rendre le texte immédiatement lisible
Évitez les polices manuscrites, les polices extrêmement fines, le texte tout en majuscules ou les tailles de police inférieures à 10 points. Cela peut fatiguer l’œil du lecteur et rendre le texte entier beaucoup plus difficile à lire.
2. Rédigez une ligne de base engageante
Vous connaissez le pouvoir d’une punchline ou d’un slogan pour capter l’attention d’un prospect. Appliquez ce pouvoir à vos bannières web ! Poser une question, donner un nombre fort ou utiliser un Devis célèbre pour déclencher une réaction émotionnelle chez vos visiteurs.
Si vous pouvez être à la fois professionnel et provocateur, n’hésitez pas !
3. Utilisez le sous-titre
Idéalement, votre bannière devrait avoir un titre court. Cependant, si vous avez besoin de transmettre des informations supplémentaires au visiteur, créez une légende. Soit bref! 2 phrases maximum. Sinon, vous pouvez inclure un incitation à l’action “Lire la suite”.
4. Inclure des mots-clés
Le texte de votre bannière doit utiliser certains termes forts trouvés dans votre contenu ou vos pages de destination. Des formulations uniformes, des propositions de valeur et des slogans offrent une expérience utilisateur globale et cohérente. Ce qui les séduit plus facilement, tout en créant un lien fort avec votre marque.
5. Appliquez la règle du 80/20
Les bannières Web sont des œuvres d’art visuel, et leur objectif principal est de faire appel au sens de la vue et aux émotions. Le juste équilibre entre image et texte ? Un ratio de 80/20 (oui, le fameux loi de pareto !).
Adhérer à cette formule permet un design saisissant qui se concentre sur l’essentiel.

6. Choisissez soigneusement l’arrière-plan
Devez-vous utiliser un fond de couleur unie ou une photo ? Les couleurs unies sont adaptées pour mettre en avant un produit ou un call-to-action.
Les arrière-plans photo sont parfaits lorsque vous cherchez à vendre des produits techniques ou que vous voulez raconter une histoire.
7. Utilisez des visuels métaphoriques
La métaphore visuelle se traduit généralement par une photo attrayante qui envoie un message fort. Par exemple : un homme en costume escaladant une montagne suggère qu’il faut des efforts pour réussir en affaires ; une femme qui saute à l’élastique évoque le courage et l’action de « se jeter » ; une main qui tient la terre d’où émerge une plante démontre que le succès, la croissance, est entre vos mains…
Ce type de visuel est très souvent utilisé en publicité. Cependant, vous devez faire attention à ne pas noyer le message principal. La métaphore doit être suffisamment explicite.
8. Animer la bannière
Les bannières animées attirent l’attention sur ordinateur et sur mobile. Pour être efficace, l’animation ne doit pas durer plus de 9 secondes, mais vous pouvez la diffuser en boucle (jusqu’à 3 fois).
Et surtout, n’oubliez pas : la dernière image de l’animation doit être un appel à l’action très clair !

9. Ajoutez une sensation de mouvement
Mouvements fluides, tels que cinémagraphes, rendez votre conception dynamique. Plus discrets que les animations, ils irritent moins les utilisateurs et les empêchent de quitter brusquement la page.
Essayez également d’inclure des lignes directrices dans votre conception. Ils dirigent le regard de l’utilisateur dans une certaine direction et lui permettent de remarquer toutes les parties importantes de votre bannière Web.
10. Envisagez une bannière coulissante
Une bannière déroulante permet à plusieurs éléments de contenu d’exister dans la même section de votre site Web. Si vous ne pouvez pas vous contenter d’un seul message, c’est l’option la plus performante.
Vous pouvez communiquer plusieurs messages, raconter une histoire ou présenter vos dernières actualités.
Pour que cela soit efficace, n’obligez pas l’utilisateur à cliquer pour faire défiler les visuels. La bannière devrait changer d’elle-même après quelques secondes.
11. Intégrer un lien
Cela peut sembler évident, mais il est surprenant de voir combien de bannières Web ne contiennent pas de liens.
Lorsque les utilisateurs voient une bannière, ils s’attendent à pouvoir cliquer dessus pour obtenir plus d’informations. Surtout, n’omettez pas cette partie essentielle !
Conclusion
Les bannières Web jouent plusieurs rôles sur votre site Web. En plus de fournir des informations importantes et de fidéliser le visiteur, ils peuvent vous aider à le convertir. Si vous voulez réussir vos bannières web, il vous suffit d’appliquer ces 11 conseils et de choisir votre outil parmi notre sélection pour concevoir de superbes bannières pour tous vos supports de communication.
Si vous souhaitez créer des bannières publicitaires exceptionnelles et attirer un maximum de trafic, n’hésitez pas à faites appel à un graphiste professionnel sur Codeur.com.
[ad_2]
Source link





