SEO & Référencement Comment adapter votre site web pour les malvoyants ?

[ad_1]
La question de l’adaptation de votre site internet aux déficients visuels est cruciale. Cependant, seulement dix% Les sites français sont accessibles aux personnes en situation de handicap visuel. Pourtant, ils sont près de 1,7 million en France à disposer d’appareils d’aide visuelle pour naviguer sur le web.
Pourquoi optimiser votre site web pour les malvoyants ? Comment améliorer l’accessibilité en suivant les recommandations du web ? On vous dit tout dans cet article !
Raisons d’adapter votre site web aux malvoyants
Avant d’expliquer comment optimiser votre site web pour les malvoyants, voyons l’importance de l’accessibilité web dans son ensemble !
Les raisons éthiques
La première raison est bien sûr éthique. En tant qu’entreprise, il est de votre responsabilité de fournir un accès égal à votre site aux personnes handicapées.
Les ordinateurs et Internet sont devenus des éléments fondamentaux de la vie moderne. Pour avoir un accès complet à l’information, aux ressources, à la culture et aux démarches administratives, il est nécessaire de pouvoir accéder au web. Cependant, nous ne sommes pas tous égaux dans la manière de voir et de comprendre les informations affichées. D’où l’importance de s’adapter à tous les types de visiteurs !
Raisons juridiques
En France, il existe un décret sur l’accessibilité numérique. Certains acteurs du secteur public et privé ont l’obligation légale de rendre leur site internet accessible aux personnes malvoyantes, mais aussi aux personnes handicapées en général.
Cette obligation s’applique :
- Personnes morales de droit public.
- Les personnes morales de droit privé chargées d’une mission de service public ou d’intérêt général.
- Entreprises réalisant plus de 250 millions d’euros de chiffre d’affaires en France.
Votre entreprise n’est pas concernée par ce décret ? Rien ne dit que ce sera toujours le cas, mieux vaut donc anticiper.
Optimisation du référencement
Les bonnes pratiques en matière d’accessibilité web coïncident avec celles du SEO, du mobile friendly design et de l’ergonomie.
Par exemple, ajouter du texte alternatif aux images et des transcriptions aux vidéos sont des techniques puissantes pour l’accessibilité, mais aussi pour le référencement.
Adapter votre site web aux malvoyants nécessite de l’organiser et de le structurer de manière logique, compréhensible et clairement visible, en utilisant des catégories, des en-têtes et du contenu. Cette organisation améliore également vos efforts de référencement.
Améliorer votre image de marque
En rendant votre site Web accessible aux personnes ayant une déficience visuelle, votre entreprise apparaîtra socialement responsable. Vous montrez que vous vous souciez des autres, en particulier de vos clients.
Cela améliorera votre image de marque auprès de l’ensemble de votre public, ce qui peut se traduire par une augmentation des ventes.
Accès à un nouveau marché
Environ 2,9% de la population française a une déficience visuelle. Pensez-vous que ces consommateurs achèteront sur un site Web non accessible et difficile à utiliser ? UN étude menée au Royaume-Uni a révélé qu’en 2019, 4 millions de personnes ont abandonné un site e-commerce en raison de difficultés d’accessibilité. Résultat : une perte nette de 17,1 milliards de livres sterling pour ces sites (près de 20 milliards d’euros).
N’oubliez pas que les personnes qui utilisent des appareils fonctionnels ont également un pouvoir d’achat. En ciblant efficacement ce marché, vous pouvez augmenter vos ventes.
A lire aussi : Accessibilité : le guide complet pour améliorer votre site web
8 conseils pour optimiser l’accessibilité de votre site web pour les malvoyants
Maintenant que vous comprenez mieux les raisons de rendre votre site web accessible aux malvoyants, voyons ensemble comment le faire !
1) Réduire le nombre de couleurs
Plus vous introduisez de couleurs sur votre site web, plus il est difficile pour une personne malvoyante d’identifier rapidement le contenu principal et les liens, surtout pour une personne daltonienne.
Pour tout autre utilisateur, trop de couleurs sont gênantes et déroutantes. Limitez-vous à 3 teintes maximum et évitez le vert et le rouge, pour faciliter la navigation des daltoniens.
2) Augmenter le contraste
Jouer sur les contrastes est important pour améliorer la lisibilité de votre contenu. Voici quelques bonnes pratiques à suivre :
- Évitez d’utiliser des techniques JavaScript ou CSS qui empêchent la surbrillance, car de nombreuses personnes malvoyantes surlignent le texte pour augmenter le contraste.
- Répond aux exigences WCAG 2.0 AA : un rapport de contraste de 4,5:1 pour le texte normal et de 3,1 pour les polices hautes ou le contenu en gras.
- Pour les graphiques, ajoutez des textures ou des motifs pour augmenter la lisibilité et la différenciation entre les données.
- Utilisez des arrière-plans opaques et non transparents afin que la couleur corresponde aux paramètres d’accessibilité du lecteur d’écran de l’utilisateur.
3) Activer le réglage manuel de la taille de la police
L’un des principaux problèmes d’accessibilité pour les personnes ayant une déficience visuelle est la taille de la police. Pour résoudre ce problème, fournissez une option permettant à l’utilisateur de choisir manuellement la taille de la typographie. Cela peut être un slider, une liste déroulante ou un bouton, comme sur le site Dialogue & Solidarité :
Cela dit, la taille par défaut de vos polices doit être suffisamment grande à la base. Au moins une police 16.
De plus, privilégiez les polices sans Serif, qui sont plus lisibles, comme Verdana, Arial, Helvetica ou Tahoma.
4) Utilisez des titres descriptifs pour chaque page
Voilà une autre bonne pratique pour adapter votre site web aux malvoyants ! En plus des balises qui décrivent le contenu de la page, les sites doivent toujours contenir des titres décrivant le sujet ou l’objectif de la page.
La raison ? Les lecteurs d’écran annoncent le titre de la page (l’élément “title” dans le balisage HTML) lorsqu’une page Web se charge pour la première fois. Les utilisateurs malvoyants peuvent ainsi récupérer les précieuses minutes qu’ils auraient passées à scanner une page pour déterminer le type de contenu qu’elle contient.
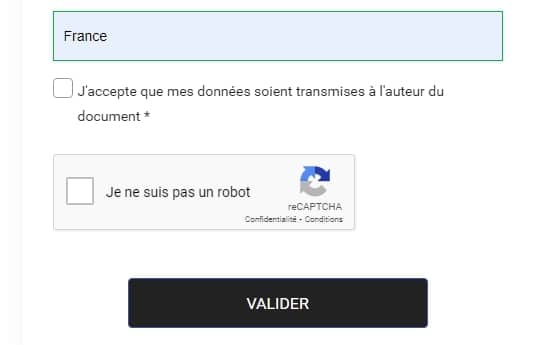
5) Optimiser les formulaires
Certaines personnes malvoyantes se fient uniquement au clavier pour naviguer sur Internet, et non à la souris (le curseur est souvent difficile à identifier). Par exemple, ils utilisent le bouton “tabulation” pour avancer lorsqu’ils remplissent un formulaire de contact.
Pour rendre vos formulaires plus accessibles, vous pouvez :
- Utilisez l’attribut “tabindex” pour indiquer l’ordre correct des champs à suivre.
- Autoriser les raccourcis clavier.
- Configurez les champs obligatoires.
- Regroupez les champs similaires comme “nom” et “prénom”.
- Créez une alerte visible et compréhensible en cas de mauvaise saisie.
Enfin, évitez d’utiliser un CAPTCHA pour valider les soumissions. Préférez la case à cocher qui est beaucoup plus accessible aux personnes déficientes visuelles.
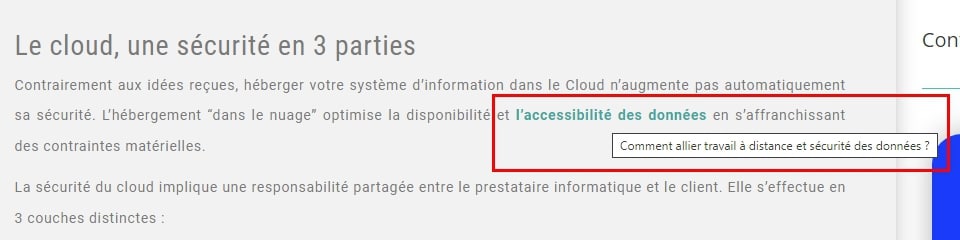
6) Décrivez précisément les liens
Les personnes qui utilisent des lecteurs d’écran utilisent un raccourci clavier pour répertorier tous les liens d’une page. Cela les aide à naviguer plus efficacement.
Étant donné que cette liste de liens n’est pas entourée de texte, elle crée un état sans contexte. Il est donc impératif de bien renseigner les descriptions des liens pour donner du sens hors contexte. Une ancre “Cliquez ici” ne sera jamais efficace.
Voici un exemple de lien avec une description qui permet de connaître le sujet sur lequel vous cliquez :
7) Proposer des contenus alternatifs
Les lecteurs d’écran ne peuvent lire que du texte et du code. Ainsi, pour permettre à l’utilisateur malvoyant d’accéder aux informations présentes dans le contenu visuel, vous devez utiliser texte alternatif pour vos imagesvidéos, animations et infographies.
Gardez cette description courte et concise. N’incluez que les informations importantes. Vous pouvez utiliser l’attribut alt pour les descriptions courtes et la balise “Longdesc” pour les plus longues.
N’oubliez pas de mettre des points entre chaque lettre d’un acronyme.
8) Réduisez le nombre de publicités sur vos pages
Avoir trop de publicités sur votre site Web peut créer une mauvaise expérience utilisateur, en particulier pour les personnes malvoyantes. Il leur est parfois difficile de distinguer ce type de contenu du reste de votre page.
Pour les publicités visuelles, gardez à l’esprit les bonnes pratiques vues précédemment (niveaux de contraste, description, etc.) et pensez à placer le mot « publicité » au début du texte alternatif. De cette façon, les personnes malvoyantes comprendront qu’il s’agit d’une publicité et pourront décider si elles veulent cliquer dessus ou non.
4 outils pour adapter votre site web aux malvoyants
Pour vérifier et optimiser l’accessibilité de votre site web aux malvoyants, vous pouvez utiliser ces 4 outils :
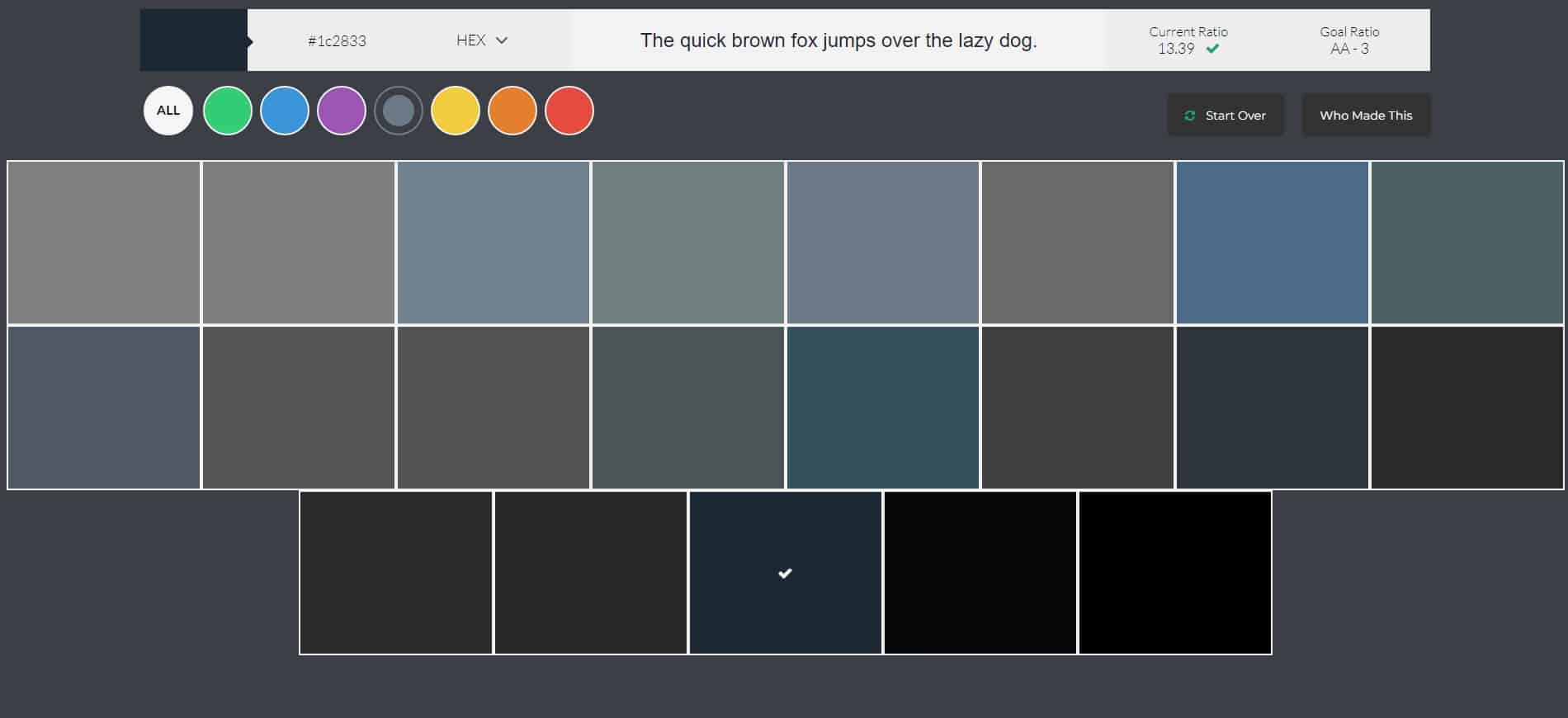
1. Coffre-fort de couleur
ColorSafe analyse les couleurs de fond, la famille et la taille de police que vous avez choisies, pour vous fournir des suggestions de conformité aux normes AA et AAA.
Il s’assure que votre charte graphique reste cohérente avec votre image, tout en garantissant la lisibilité et l’accessibilité du contenu.
2. Analyseur de contraste de couleur
L’extension Chrome Analyseur de contraste de couleur vous permet d’examiner n’importe quelle page Web, image ou PDF ouvert dans votre navigateur. L’outil identifie les éléments de contenu qui présentent des problèmes de contraste de couleur.
Vous pouvez choisir de tester la conformité AA ou AAA sur tout ou partie de la page analysée.
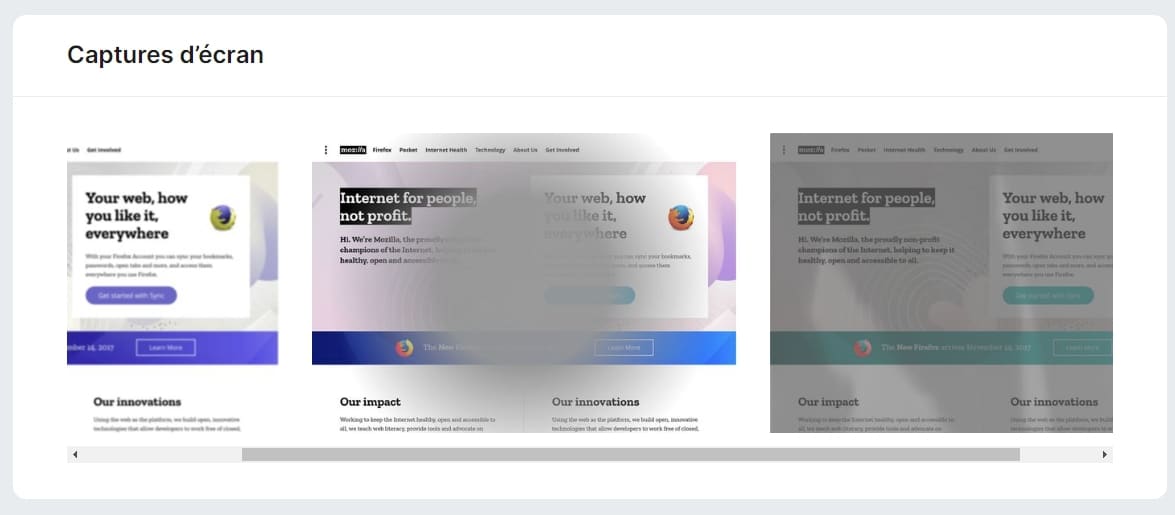
3. Pas de café
Pas de café est une extension Firefox qui vous permet de voir votre site Web comme une personne malvoyante.
Vous pourrez mieux comprendre les difficultés rencontrées par les visiteurs déficients visuels, afin de prendre de meilleures décisions en matière de design.
4. Vague
vague est un outil d’évaluation développé par WebAIM, une organisation américaine à but non lucratif qui développe des solutions d’accessibilité web depuis 1999.
Wave examine un site Web en direct pour fournir une liste détaillée des erreurs, des avertissements et des correctifs afin de rendre son site Web adapté aux malvoyants.
Vous pourrez par exemple savoir si vos pages ont des titres ou des liens vides, mais aussi si vous utilisez du Flash ou des plugins inadaptés aux personnes en situation de handicap visuel.
Notre conseil pour adapter votre site web aux malvoyants
Il est toujours préférable d’avoir un regard extérieur (sans jeu de mots) pour analyser l’accessibilité de votre site Web. Si vous souhaitez que votre contenu soit inclusif, vous pouvez engager un concepteur de sites Web professionnel pour adapter votre site Web aux malvoyants.
Cette bonne pratique influencera positivement votre image, votre référencement naturel et vos ventes. Pourquoi ne pas le faire ? Publier une annonce maintenant sur codeur.com recruter un développeur web indépendant spécialisé!
[ad_2]
Source link